Pixel Facebooka to narzędzie, które pozwala mierzyć skuteczność reklam na Facebooku oraz precyzyjnie docierać do odbiorców. Jeśli masz stronę na WordPressie i chcesz dodać Pixel, ale nie wiesz, jak to zrobić, ten przewodnik jest dla Ciebie. Pokażemy Ci krok po kroku, jak zainstalować Pixel Facebooka i skonfigurować API konwersji, bez potrzeby korzystania z usług specjalisty.
Jak stworzyć Pixela Facebooka?
- Przejdź do Menedżera Firmy (i otwórz sekcję „Menedżer zdarzeń”.) – Możesz to zrobić bezpośrednio wchodząc przez ten link – https://business.facebook.com/events_manager2
- Następnie kliknij zielony znak plusa i wybierz „Połącz źródła danych”.
- W tym momencie powinna pojawić się lista czterech dostępnych opcji. Wybierz pierwszą z nich – “Internet” – i kontynuuj.
- Jeśli do tej pory proces przebiegał u Ciebie bez problemów i wybrałeś opcję „Internet”, nadszedł czas, aby nadać nazwę Twojemu Pikselowi. Wprowadź wybraną przez siebie nazwę i naciśnij przycisk „Stwórz Piksel”.
- Twój Piksel Facebook powinien być już widoczny w Menedżerze zdarzeń. W kolumnie po lewej wybierz „Źródła danych”. W zależności od tego, jak jest skonfigurowana Twoja strona internetowa, masz do wyboru dwie opcje. Aby wyświetlić kod piksela i go skopiować, wybierz opcję pierwszą: „Zainstaluj kod ręcznie”.
- Skopiuj kod Pixela i przejć do końca cały proces. Nie musisz przejmować się tym, że nie wiesz gdzie i jak dodać kod do swojego WordPressa. Za chwilę zrobimy to bez większych problemów.
Każdy Pixel Facebooka ma swój unikalny numer. Wróć zatem ponownie do Menedżera zdarzeń. I przejdź do zakładki “Ustawienia”. W informacjach znajdziesz numer Twojego pixela i to on będzie Ci niezbędny. Kolejnym krokiem będzie przejście do panelu strony WordPress.
Jak zainstalować Pixel Facebooka na WordPressie?
- Skopiuj kod Pixela z Menedżera zdarzeń (zakładka „Źródła danych” > „Zainstaluj kod ręcznie”).
- Zainstaluj wtyczkę Pixel Your Site w panelu WordPressa:
- W menu po lewej stronie wybierz „Wtyczki” > „Dodaj nową”.
- Wpisz „Pixel Your Site” w pole wyszukiwania.
- Kliknij „Zainstaluj”, a następnie „Włącz”.
- Skonfiguruj wtyczkę Pixel Your Site:
- Przejdź do ustawień wtyczki (po lewej stronie menu WordPressa kliknij „Pixel Your Site”).
- Znajdź pole „Your Meta Pixel (formerly Facebook Pixel)” i kliknij „Click for settings”.
- Wpisz numer Pixela w odpowiednie pole i włącz opcje „Enable Advanced Matching” oraz „Enable Conversion API”.
- Kliknij „Save Settings”.
Skąd pobrać wyczkę Pixel Your Site?
Wtyczka ta jest dostępna w katalogu wtyczek w Twoim panelu:
- Z menu po lewej strony wybierz “Wtyczki” oraz “Dodaj nową”
- W miejscu wyszukiwania wpisz nazwę polecanej przez nasz wtyczki
- Kliknij zainstaluj i po zakończeniu instalacji kliknij włącz
- Wtyczka powinna pojawić się na liście menu po lewej stronie
Mam już Pixel your Site, co dalej?
Aby dodać kod śledzący Meta za pomocą tej wtyczki, musisz:
- Upewnić się, że wtyczka jest zainstalowana i aktywowana (wyłączona wtyczka usuwa kod piksela ze strony)
- Przejdź do ustawień wtyczki w panelu WordPressa (znajdź po lewej stronie jej nazwę i kliknij Dashboard)
- Znajdź pole Your Meta Pixel (formerly Facebook Pixel) i kliknij „Click for settings”
- W rozwiniętym polu upewnij się, że masz aktywny suwak przy Enable Advanced Matching oraz Enable Conversion API (add the token below)
- W polu Meta Pixel (formerly Facebook Pixel) ID wpisz numer piksela (skopiuj go z ustawień w menedzerze zdarzeń, wspominałam o tym na początku tego poradnika)
- Na samym dole strony znajdź i kliknij przycisk Save Settings
Gotowe! Piksel Meta właśnie został dodany na Twojej stronie z WordPressem.
A co z API Konwersji na Facebooku? Jak je skonfigurować?
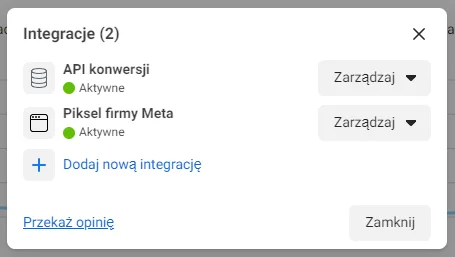
Tutaj sprawa jest już trochę bardziej skomplikowana, jednak nie na tyle, byś sobie nie poradził. Bez obaw. Postaram się również i tutaj przedstawić Ci poradnik krok po kroku, byś był w stanie ogarnąć sobie ten proces samodzielnie. Zacznijmy od tego, że musisz wrócić do Menedżera zdarzeń na Facebooku i Pixela którego stworzyłeś. Prawdopodobnie ukarzę Ci się widok ze screena poniżej:
Jak skonfigurować API konwersji Facebooka na WordPressie
Po utworzeniu Pixela Facebooka, kolejnym krokiem jest skonfigurowanie API konwersji, aby lepiej monitorować działania użytkowników na Twojej stronie. Oto jak to zrobić krok po kroku:
Skonfiguruj API konwersji:
- W Menedżerze zdarzeń Facebooka, po lewej stronie, kliknij przycisk „Skonfiguruj API konwersji”.
- Pojawi się okno z trzema opcjami:
- Skonfiguruj za pomocą integracji partnerskiej
- Skonfiguruj za pomocą bramy API
- Skonfiguruj ręcznie
Wybierz opcję „Skonfiguruj ręcznie” i przejdź dalej.
Wybierz zdarzenia Pixela:
- W kolejnym kroku wybierz zdarzenia, które chcesz śledzić na swojej stronie. Jeśli prowadzisz sklep online, możesz wybrać zdarzenia takie jak:
- Wyświetlenie strony docelowej
- Dodanie do koszyka
- Przejście do kasy
- Zakup
- Kontakt
- Opcjonalnie: Subskrybuj, jeśli taka opcja jest dostępna na Twojej stronie
- W kolejnym kroku wybierz zdarzenia, które chcesz śledzić na swojej stronie. Jeśli prowadzisz sklep online, możesz wybrać zdarzenia takie jak:
Skonfiguruj szczegóły zdarzeń:
- Facebook zaleca oznaczenie wszystkich możliwych danych, ale pamiętaj, aby zbierać tylko te, które są niezbędne i zgodne z polityką prywatności.
Zatwierdź konfigurację zdarzeń:
- Po skonfigurowaniu zdarzeń, sprawdź podsumowanie i upewnij się, że wszystko jest poprawnie ustawione.
- Kliknij niebieski przycisk w prawym dolnym rogu, aby potwierdzić konfigurację.
Zakończ konfigurację API konwersji:
- Po zatwierdzeniu konfiguracji, Facebook przekieruje Cię do głównego Menedżera zdarzeń.
- Wygeneruj klucz API:
- Po prawej stronie znajdziesz sekcję integracji z opcją zarządzania. Kliknij „Zarządzaj” przy API konwersji.
- Wybierz opcję „Zacznij wysyłać zdarzenia z serwera”.
- Kliknij „Rozpocznij”, aby wygenerować token API.
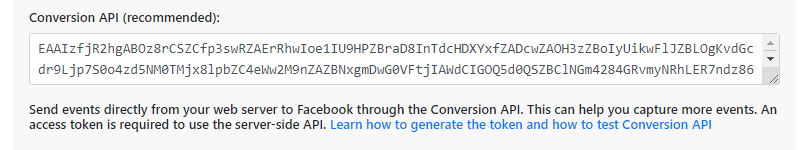
- Skopiuj cały klucz (token).
Dodaj klucz API do wtyczki Pixel Your Site w WordPressie:
- Przejdź do ustawień wtyczki Pixel Your Site w panelu WordPressa.
- Kliknij „Facebook – Click for settings”.
- Wklej skopiowany klucz API konwersji w odpowiednie pole.
- Zapisz ustawienia.
Gratulacje! Udało Ci się samodzielnie skonfigurować API konwersji Facebooka na swojej stronie WordPress. Teraz możesz lepiej śledzić i analizować działania użytkowników, co pomoże Ci poprawić skuteczność Twoich kampanii reklamowych.

Jak wygenerować i dodać token API konwersji Facebooka na WordPressie
Wygenerowanie tokena API:
- W Menedżerze zdarzeń Facebooka, po przejściu do konfiguracji API konwersji, kliknij przycisk „Generuj token”.
- Skopiuj cały wygenerowany klucz (token). Upewnij się, że skopiowałeś go poprawnie, ponieważ brak nawet jednej litery unieważni token.
Dodanie tokena API do wtyczki Pixel Your Site w WordPressie:
- Przejdź do panelu WordPressa i otwórz ustawienia wtyczki Pixel Your Site.
- Kliknij „Facebook – Click for settings”.
- Wklej skopiowany token API konwersji w pole poniżej numeru Pixela.
- Zapisz ustawienia, klikając „Save Settings”.
Zakończenie konfiguracji w Menedżerze zdarzeń Facebooka:
- Wróć do Menedżera zdarzeń Facebooka i dokończ ścieżkę, którą rozpocząłeś podczas generowania tokena.
- Upewnij się, że wszystkie kroki zostały poprawnie wykonane i zakończ konfigurację.
Gratulacje! Udało Ci się samodzielnie skonfigurować Pixel Facebooka wraz z API konwersji za pomocą wtyczki Pixel Your Site na WordPressie. Teraz Twoja strona jest gotowa do precyzyjnego śledzenia zdarzeń i optymalizacji kampanii reklamowych. Brawo Ty!

Końcowe Kroki: Tworzenie Reklam dla Twojego Biznesu
Jak widzisz, konfiguracja Pixel Facebooka oraz API konwersji nie była trudna. Dzięki temu poradnikowi udało Ci się to zrobić samodzielnie. Teraz możesz skoncentrować się na tworzeniu skutecznych reklam dla swojego biznesu. Powodzenia!